キャプションを画像の上に付けたい場合は内の一番最初に、下に付けたい場合は一番最後に記述します。 キャプションを中央揃え、右揃えにしたい場合は、CSSを使って記述していきます。 CSSに関しても今後、記事を掲載していく予定なので順番に記述方法を覚えていきましょう! 画像を表示するサン印刷物では、表の上や下に表の番号やタイトル、表の説明がついています。この部分をキャプションといいます。HTMLでは、キャプションはテーブルと一緒に指定します。 キャプションをつける方法 テーブルにキャプションをつけるには、tableタグの後にキャプションを指定します。 captionタグ1.画像の上で右クリック、画像のプロパティを選択 画像の上で右クリックし、画像のプロパティを選択します。 2.キャプションを付けるにチェック 一番下にある、「キャプションを付ける」にチェックを入れます。 3.「キャプション」のテキストを書き換え キャプションという文字が自動で入力されるので、その部分を書き換えます。 4.完成
Q Tbn And9gcsm33lpnfpvnfxlmhdgukhwtxdjt8epftfphcpyl34yoenhli Usqp Cau
Html 画像 キャプション 上
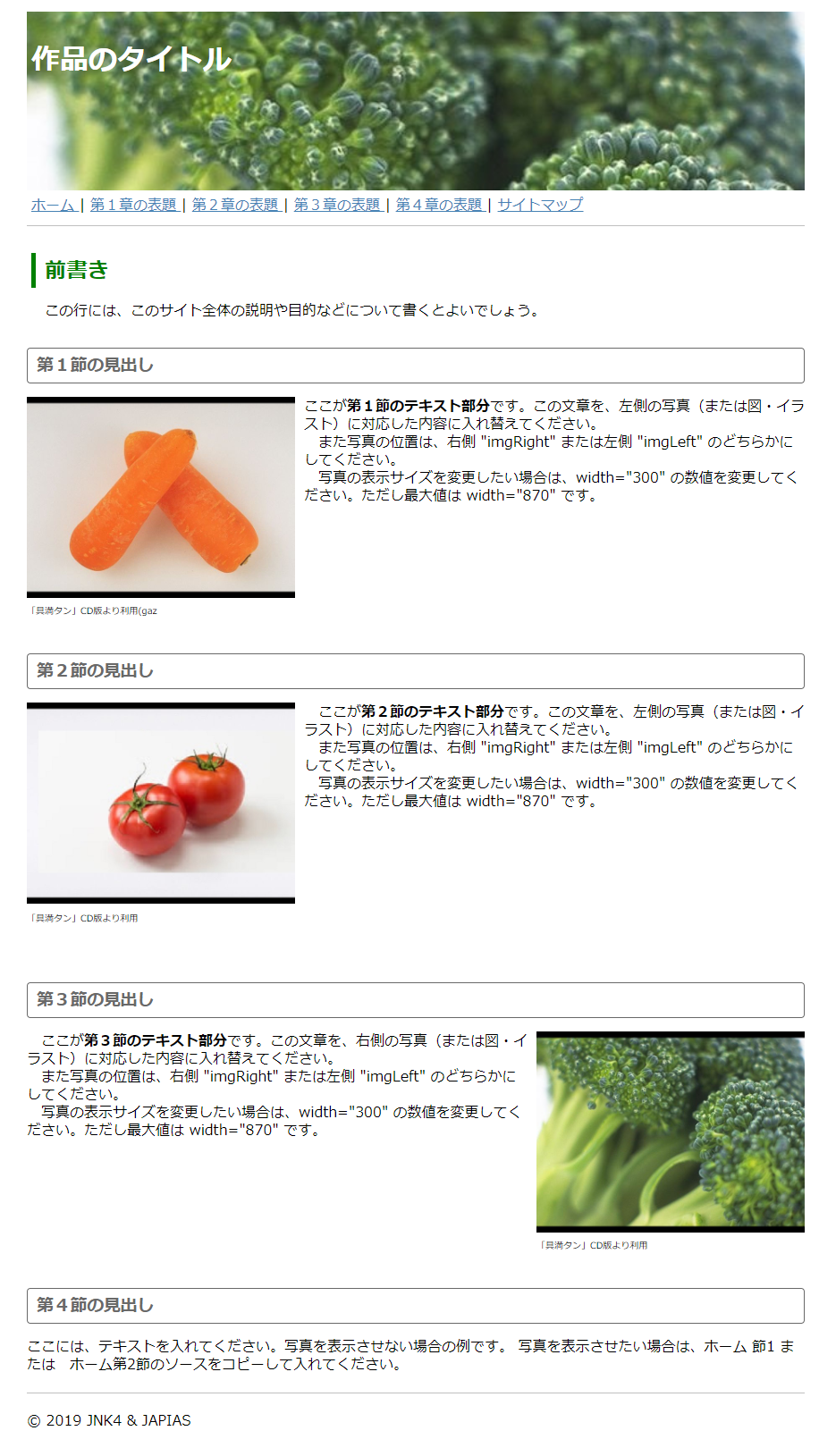
Html 画像 キャプション 上-HTML の (キャプションが付けられる図) 要素は、図表などの自己完結型のコンテンツを表し、任意で 要素を使用して表されるキャプションを付けることができます。値には画像のURL (ファイル名)をダブルクオーテーション (" ")で囲って記述します。 画像を表示する 画像の表示 寿司 ブラウザーの表示 ページトップへ戻る




キャプションと字幕 ヘルプセンター
ysysys score 16 作成しているHTMLページ内の画像の真下にキャプションを挿入したいです。 挿入するキャプションですが、条件として、以下の二点をクリアしている必要があります。 ①ページの説明文1,2より文字サイズが小さい。 ②画像のサイズに合わせてキャプションの文字が改行されている。 HTML内の記述本文の理解を図る上で不可欠で、かつ著作権上の問題がないことを確認できる画像は、ファイルにおさめます。 画像を組み入れる際は、次のように注記してください。 説明なしで組み込まれた、画像です。 記入例: 官庁のイレモノは立派にと、当時の伊藤政府が心をくだいて打建てた記念 sample 東京駅前の芝生 実行結果は以下のようになります。 画像の下に文字を表示するには、でブロック要素とするか改行タグで改行を入れる必要があります。 例えば、以下は文字を要素で囲ってブロック要素とした例です。
図5:キャプション文字指定 トップページのように画像に重ねるため、CSSでpositionやtop, leftからの表示位置を指定します。 また背景を半透明にして画像と重ねても見えるようにします。そのためのスタイルを指定します。より良い解決策は、HTML5 の と 要素を使用することです。 上図のようなHTMLタグを画像を追加したい場所に記述することで、ホームページ上に画像を表示させることができます。 それぞれ一つずつ丁寧に解説していきますので順番に見ていってもらえれば大丈夫です。 img src 「img src」は「イメージソース」と読みます。 これは画像データがど
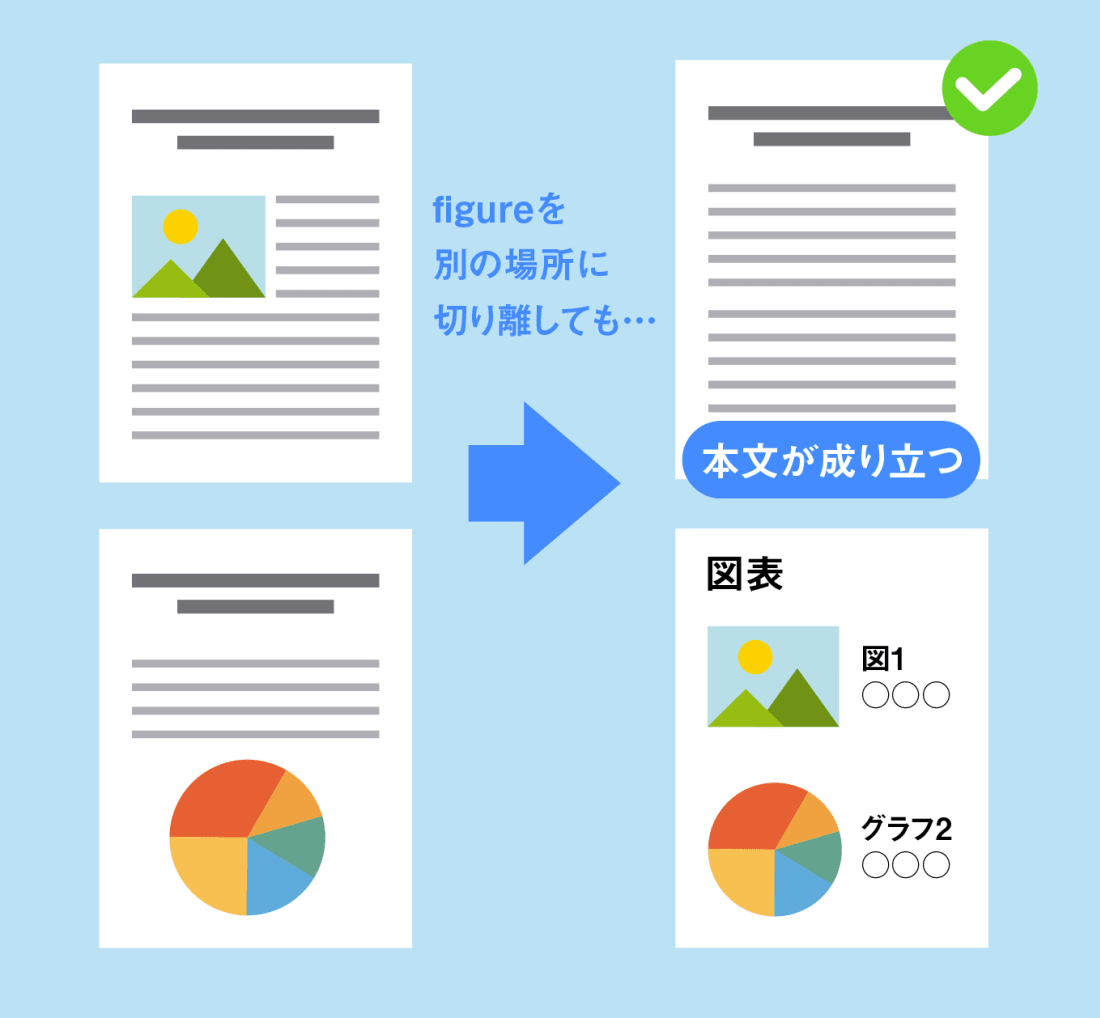
どちらもHTMLの文法的には間違っていません。 この判断は以下のような基準で行います。 べきところにfigureタグを使ったからと言ってWebページの表示に問題があるわけでも、SEO上の問題があるわけでもありません。 figureの使用例 いくつかの具体的な使用例を紹介します。 例1:画像Img要素 に hspace="" と vspace="" を追加すると、画像の周囲に余白を入れることができます。 上記の属性は、HTML 401では非推奨とされています。 (Strict DTDでは使用できません) この指定内容はスタイルシートで代替することができます。 指定方法の詳細は キャプション(画像のタイトル)表示用の属性とは datacaption 属性は今回採用したレスポンシブWebデザインのライトボックスの独自属性で、拡大画像の表示時に画像のキャプションとしてウィンドウの下に帯状に表示されます。なお、キャプションの表示が不要であれば datacaption




画像をp要素にするかfigure要素にするか カスタマイズ




Html5 Css3デザイン 現場の新標準ガイド 第2版 エビスコム Ebisucom
まずは、画像とキャプションをセットにするボックスを作ります。htmlを下記のように記述します。 HTMLを下記のように記述します。 キャプションですよFigcaption要素は、参照される図版のキャプション(タイトルや説明)を表します。 図版のキャプションを表します figcaption要素は、figure要素内の最初か最後のどちらかにのみ(1つだけ)配置することができます。 (HTML 51の場合は任意の位置に配置できます) そこで少し調べたところ、HTML5 では figure と figcaption タグで画像などの要素に、キャプションが付けられるようになっていた。 divとpタグの場合 キャプション




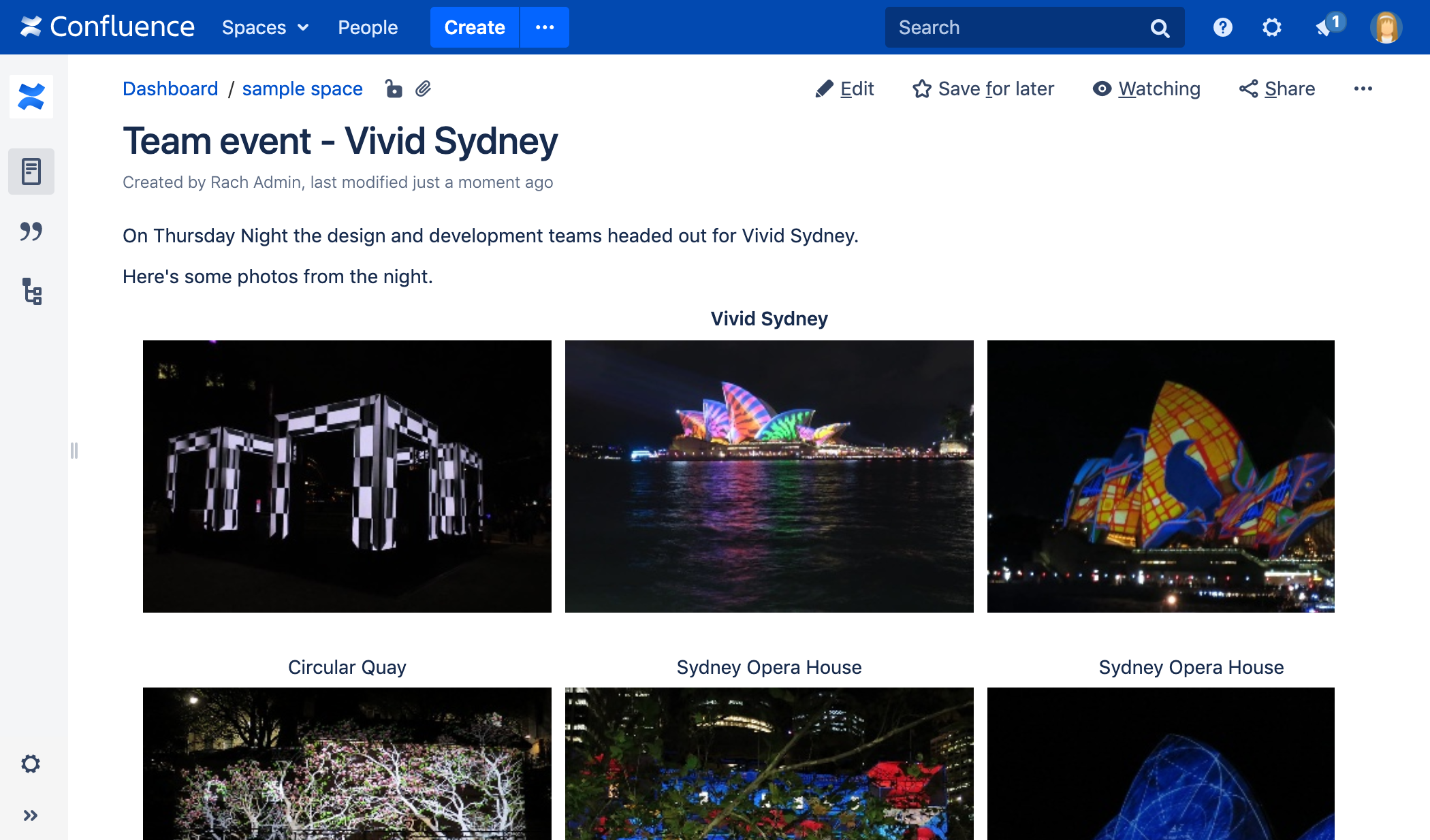
ギャラリー マクロ Confluence Data Center および Server 7 12 Atlassian 製品ドキュメント




サイトをcms化して社内で更新をしたい 後悔しないcmsの選び方 成果につながるwebスキルアッププログラム
divタグで画像1を囲み、スタイルシートで 回り込みの設定 を行います。 floatプロパティでleftを設定すると、次のコンテンツを右に並べて表示します。 旅行の準備中です。 サムネイル画像をクリックするとメイン画像とキャプションを切り替えて大きく表示します。 ヘッダーで、jqueryjsと後述のswapimagejsを読み込んでいます。 同じページに複数設置できるようにjsを変更 改定 キャプション無しの場合は、こちら↓HTML401では、img要素には画像のレイアウトを指定するための align属性・border属性・hspace属性・vspace属性が、非推奨とされながらも用意されていました。 HTML5では、これらの属性は廃止されています。 画像のレイアウト指定にはCSSを使用してください。 また




18 号 機能拡張システム 機能拡張方法および機能拡張プログラム Astamuse




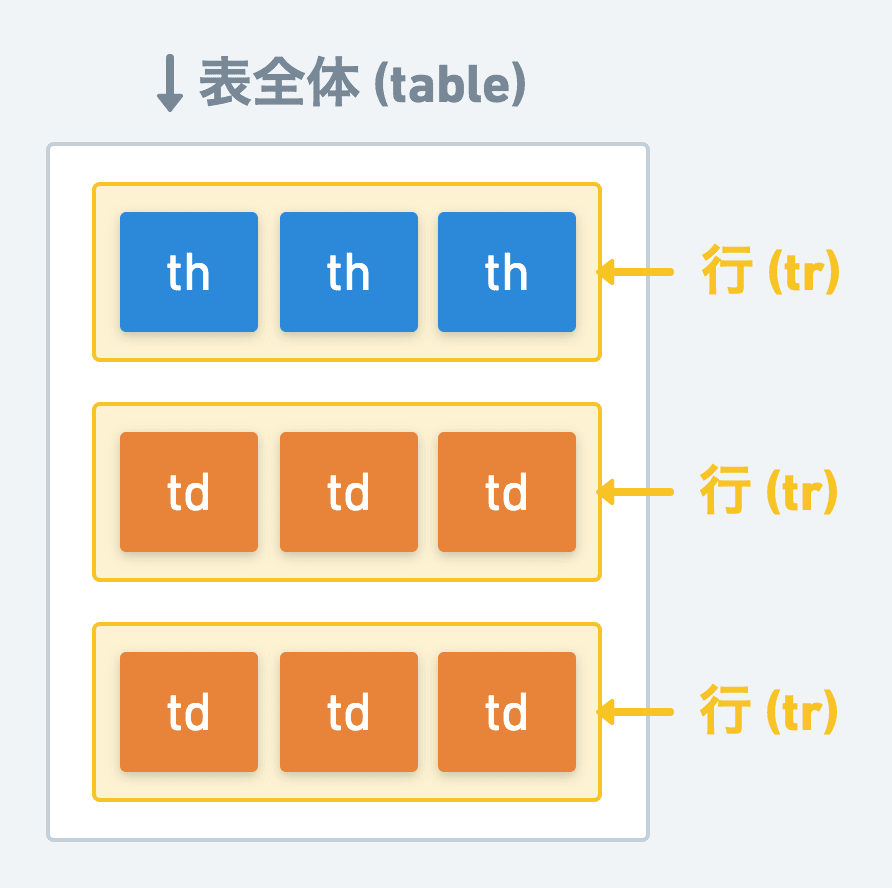
Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media
画像の上にキャプションを表示 画像の上に被せるような形でテキストを表示する方法を解説します。 表示例 HTMLのコード例 スイスのとあるカフェでの風景 ここでは、ヘッダー画像がウィンドウの上半分を埋めるようにレイアウトされる、下図のようなデザインを作ることにします)。 122 Wed とりとめないメモ。 122 Wed ふくろ文字;画像を張り付けてみましょう。ここで使用しているのは 画像ファイル名nekogif 文字が画像の上の位置に揃えて配置されます。 テキストの回り込み 画像の横に文字を数行書き込むことが出来ます。 取りあえず紹介だけしておきますが、問題も多いのであまりお勧めしません。 どうしても画像




Htmlで画像下部にキャプションを付ける方法 Figureタグ Figcaptionタグの使い方 すなぎつ




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて
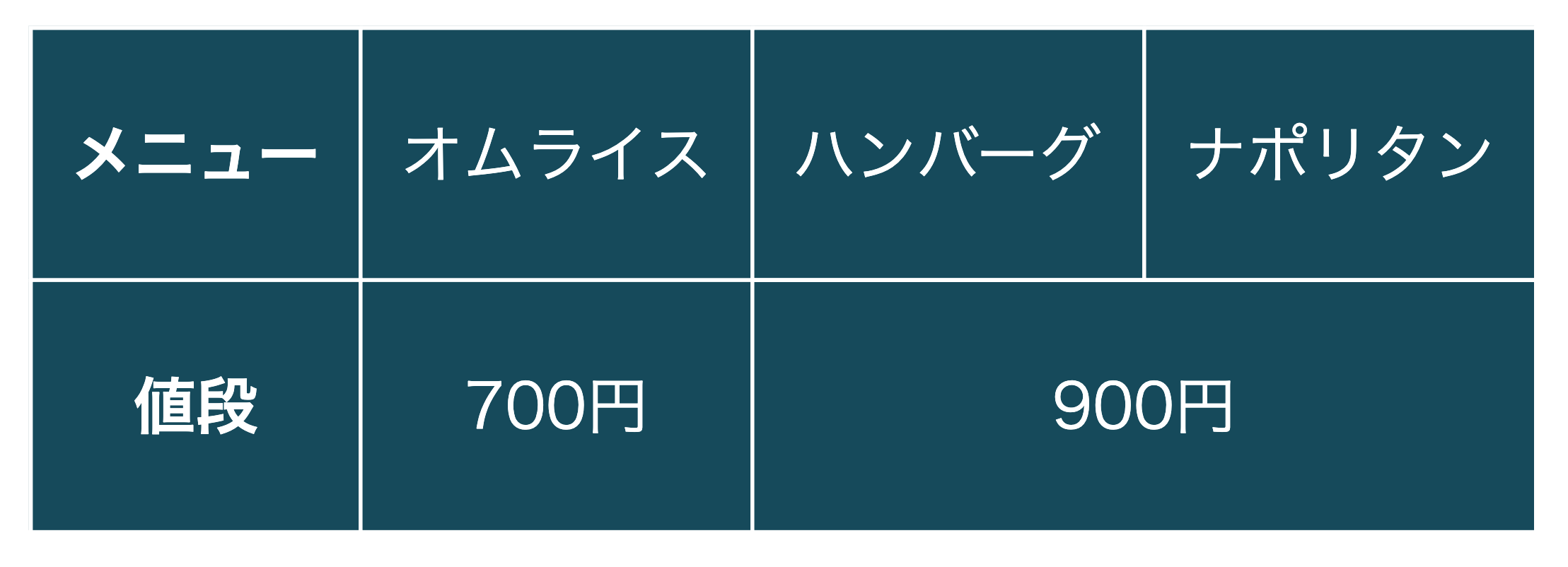
CSSとhtmlだけで作れるいろいろな表現 (スライドショー) ウェブデザイン京都 背景・装飾 アニメーション スライドショー ナビゲーション html,css画像の下に文字を配置して、中央揃えにしたい 解決済 回答 cssの設定がブラウザ上で反映されない 回答 1 / クリップ 0 更新 受付中 WordpressのコンタクトフォームでhtmlとCSSの書き方について 回答 0 / クリップ 0 更新 解決済 Formを全てセンターにしたい。 回答 b) キャプションの配置位置は,すべての図・写真等において注記を含まない場合は図・写真等の本体の下側,注記を含む図・写真等がある場合は図・写真等の上側に配置するのがよい。 表のキャプションに関しては、P 111に記述があります。




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret



Q Tbn And9gcsm33lpnfpvnfxlmhdgukhwtxdjt8epftfphcpyl34yoenhli Usqp Cau
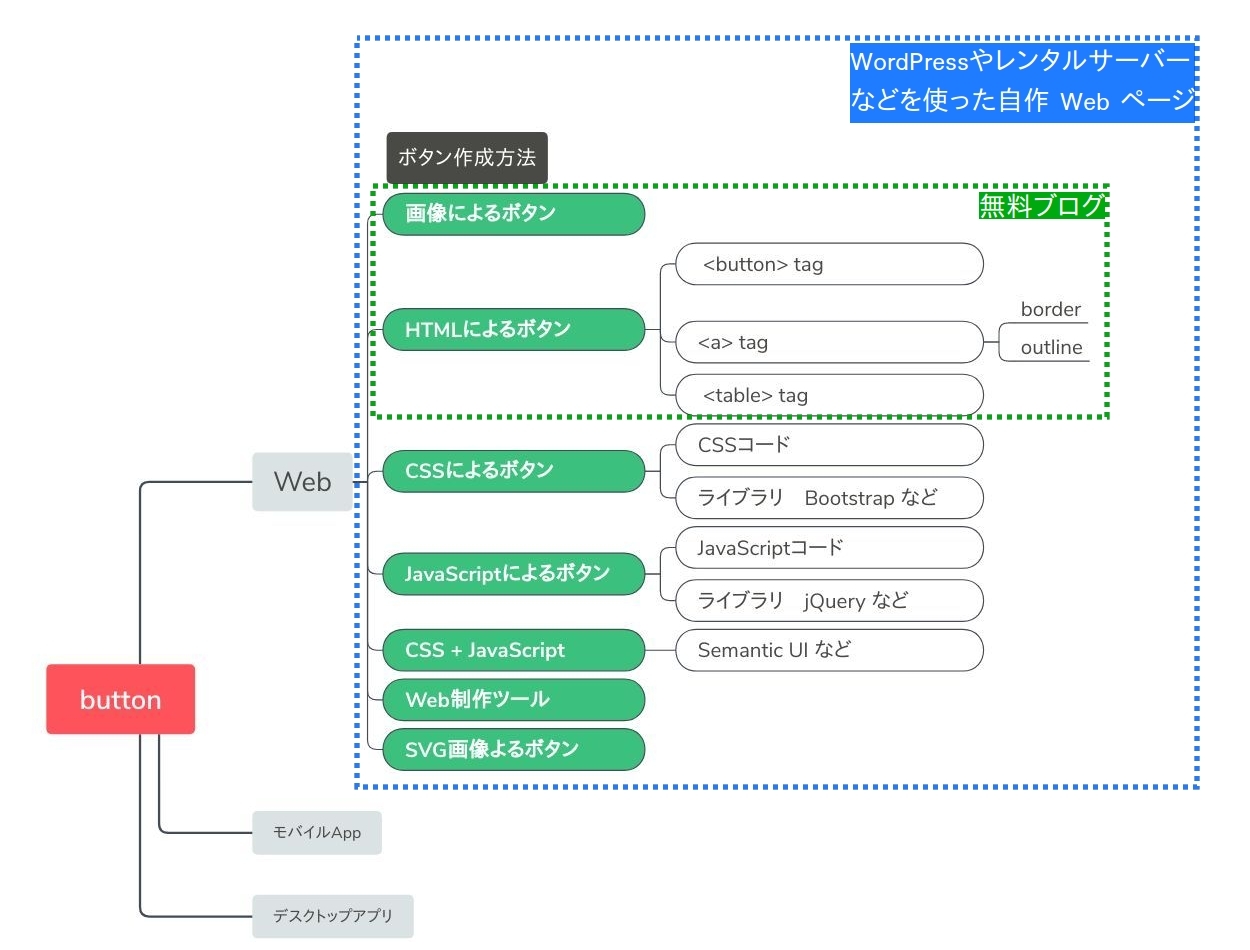
画像にボタンをのせる 1 HTMLとCSSで表現するメリット 「画像自体に文字を書き込む」のではなく、「HTMLとCSSにより画像上に文字を配置する」ことには以下のようなメリットがあります。 拡大しても文字がぼやけない 検索エンジンにも読まれる(SEO的に Fig 1 Wikipedia のキャプションつき画像の例 ちょっとわかりにくいタイトルになってしまいましたが、つまり Wikipedia のやつ みたいに、「画像 (またはビデオなどの埋め込みコンテンツ) の下にキャプションをレイアウトするとき、キャプションが複数行にわたる場合は画像の幅に合わ




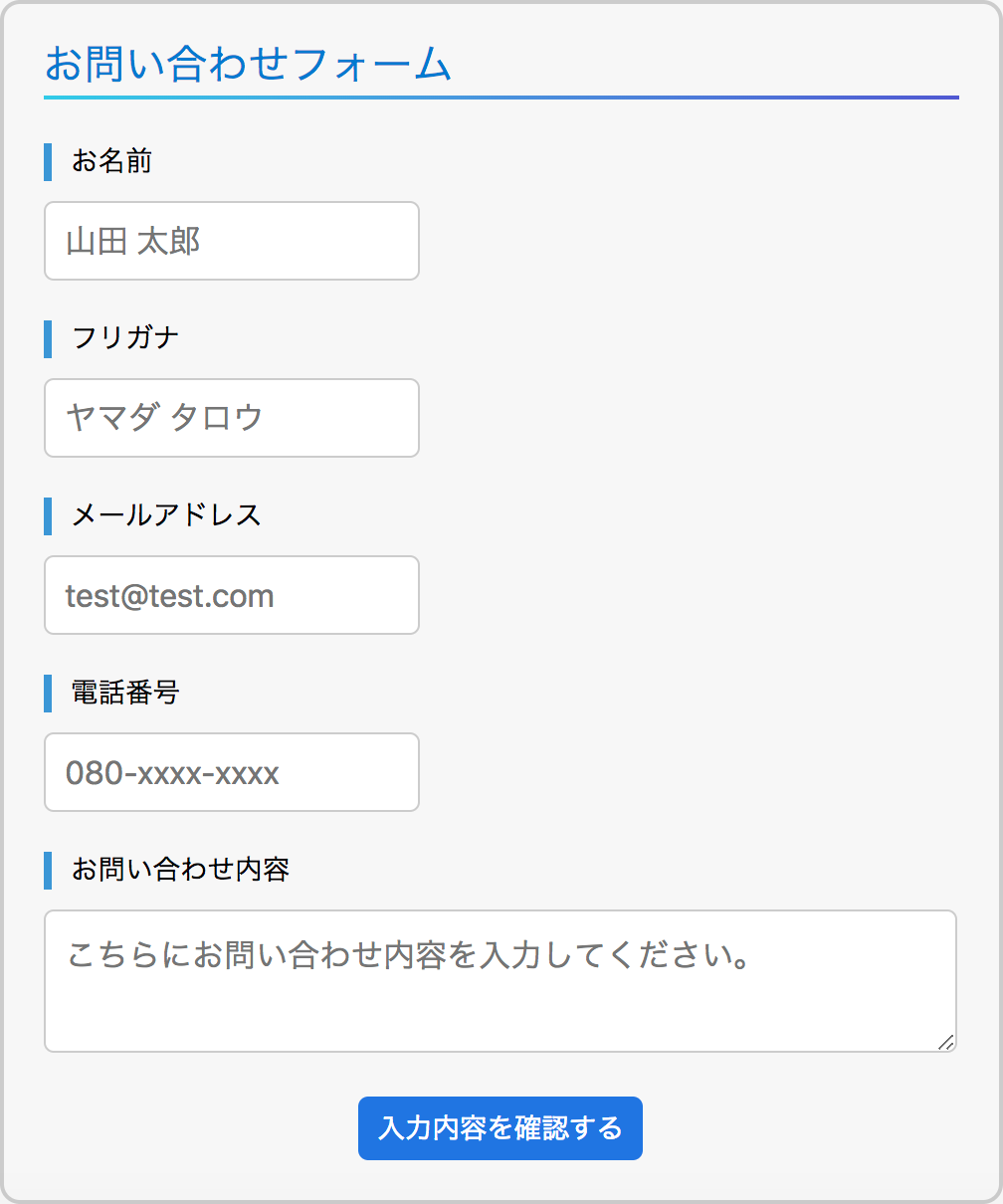
お問い合わせ




ドラッグ ドロップでhtmlページができる Stitches の使い方 Ferret




Html5 Css3デザイン 現場の新標準ガイド 第2版 エビスコム Ebisucom




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




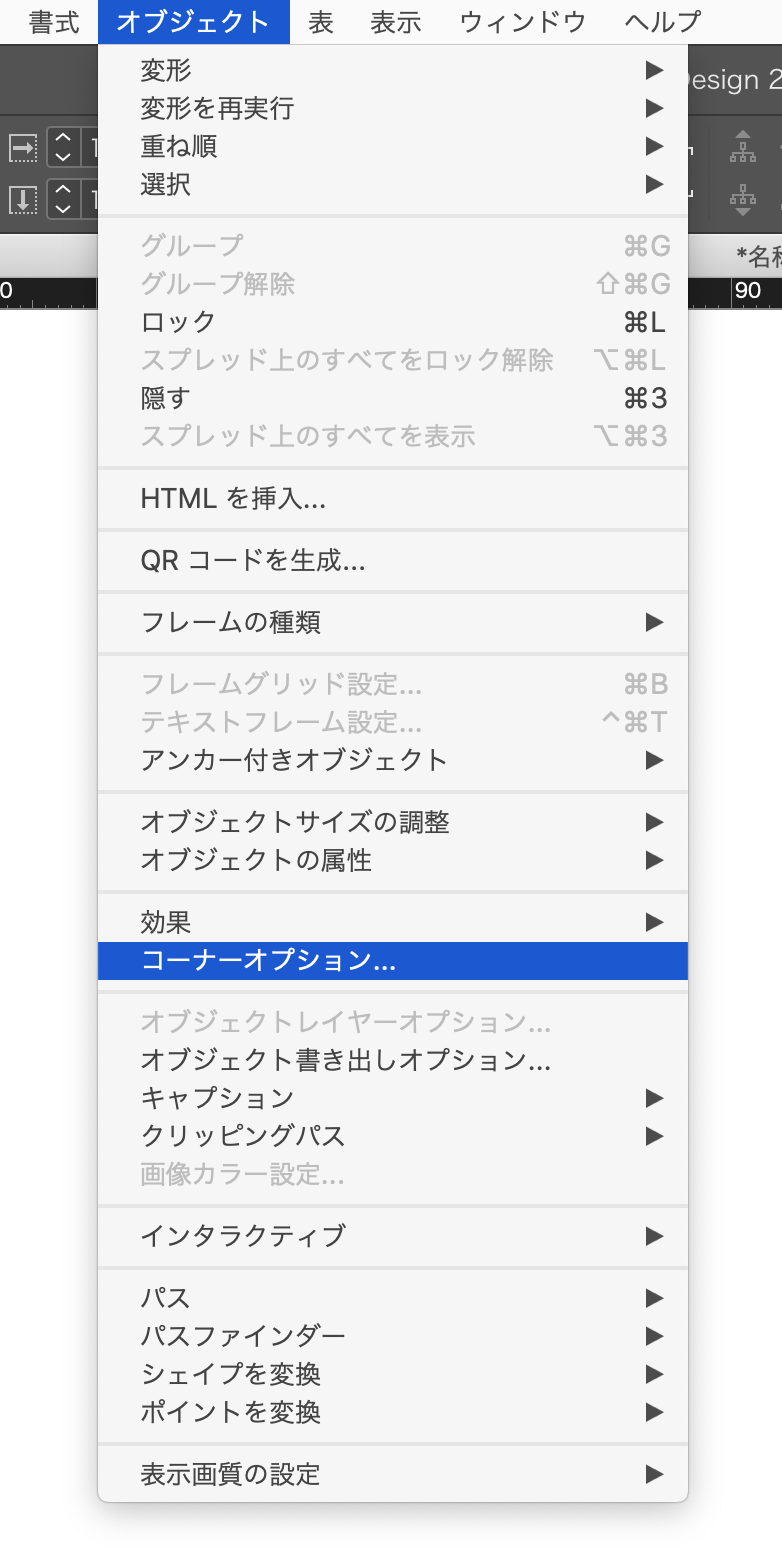
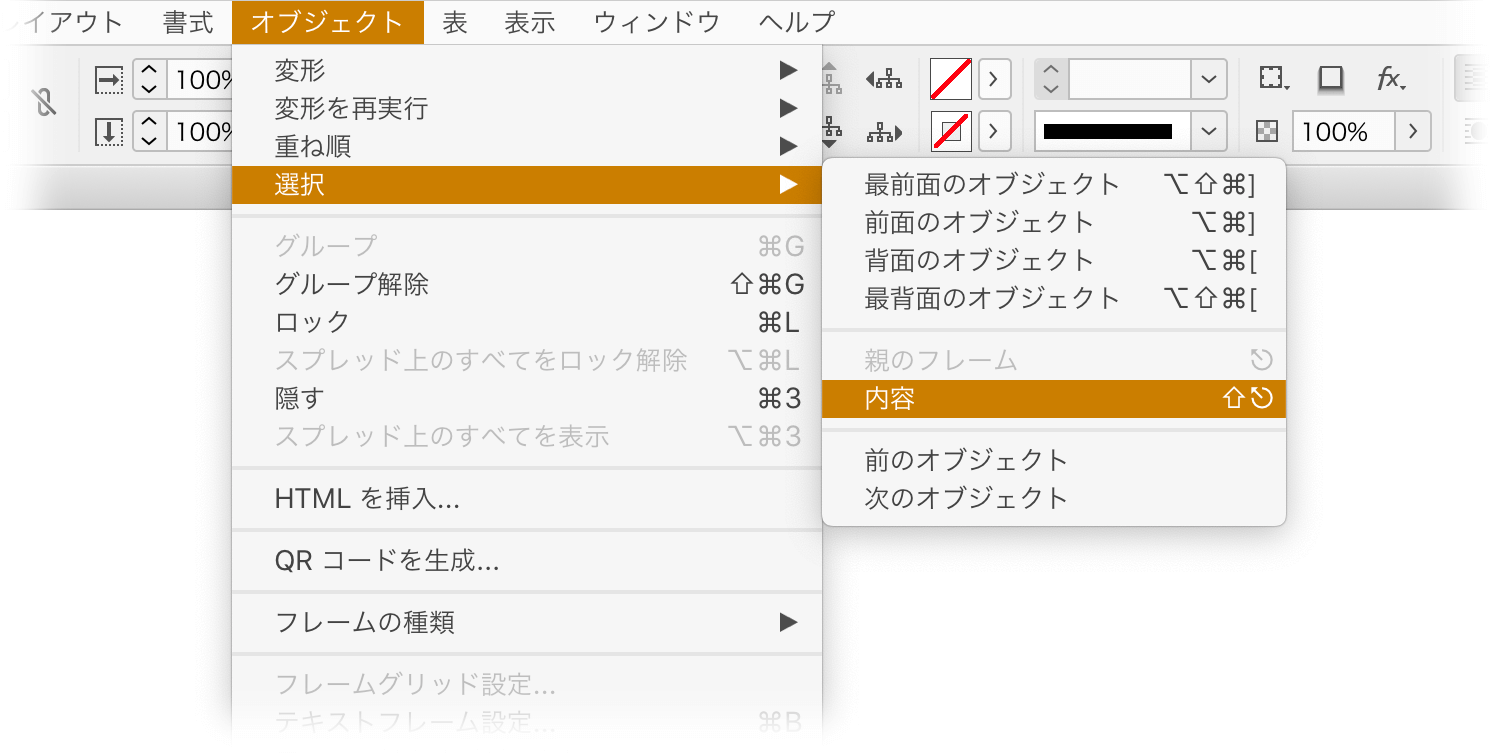
No 01 角丸の問題が解消された Indesign 勉強部屋 Study Room




キャプションと字幕 ヘルプセンター




Cocoon 画像のキャプションを中央揃えにする方法 ワードプレスのキャプション位置 Eguweb エグウェブ Jp



Medicinal Use Pangolin Farms In China Photos Video World Pangolin Day




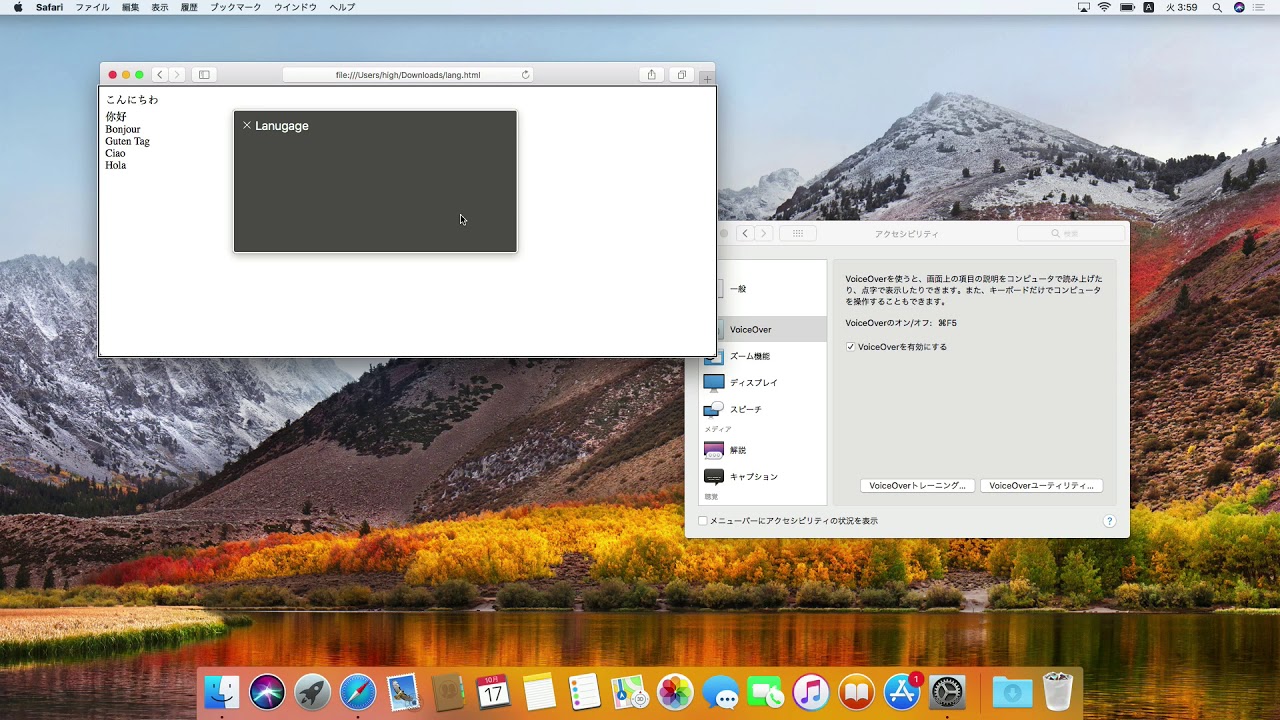
Macos 10 13 High Sierra Voiceover Language Attribute Youtube




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




フォームの入力欄に入力ヒントを表示する Graycode Html Css




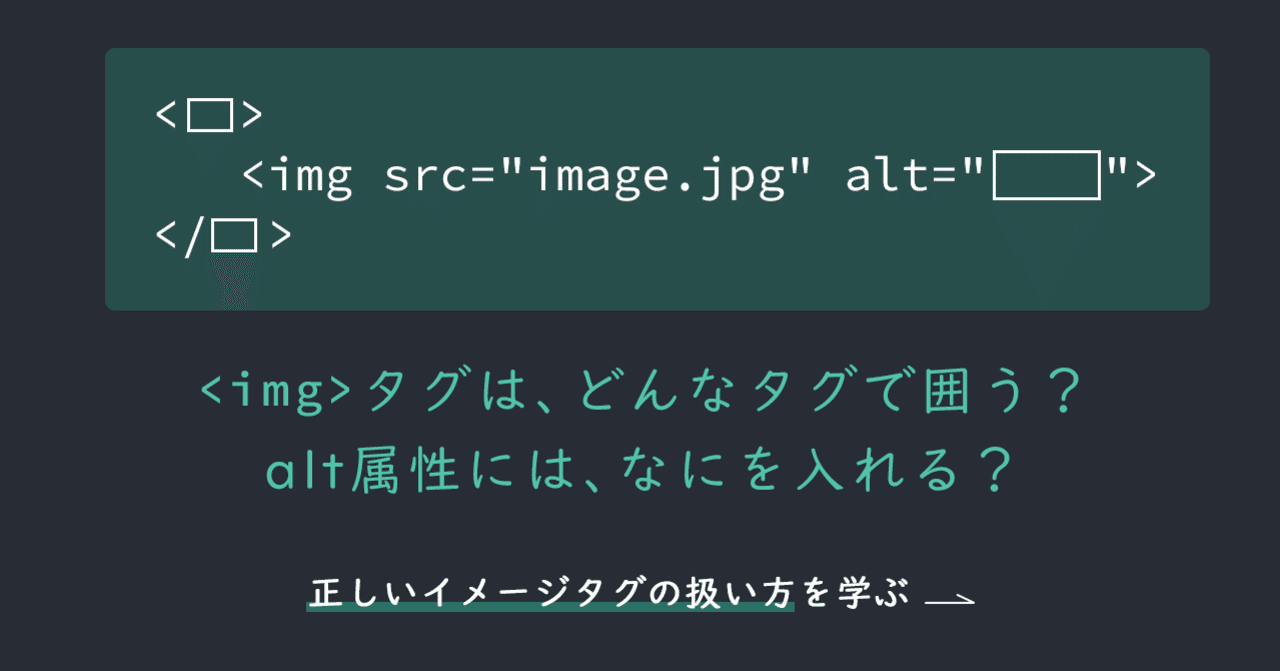
正しいイメージタグの扱い方をレクチャー Hi Roki Note




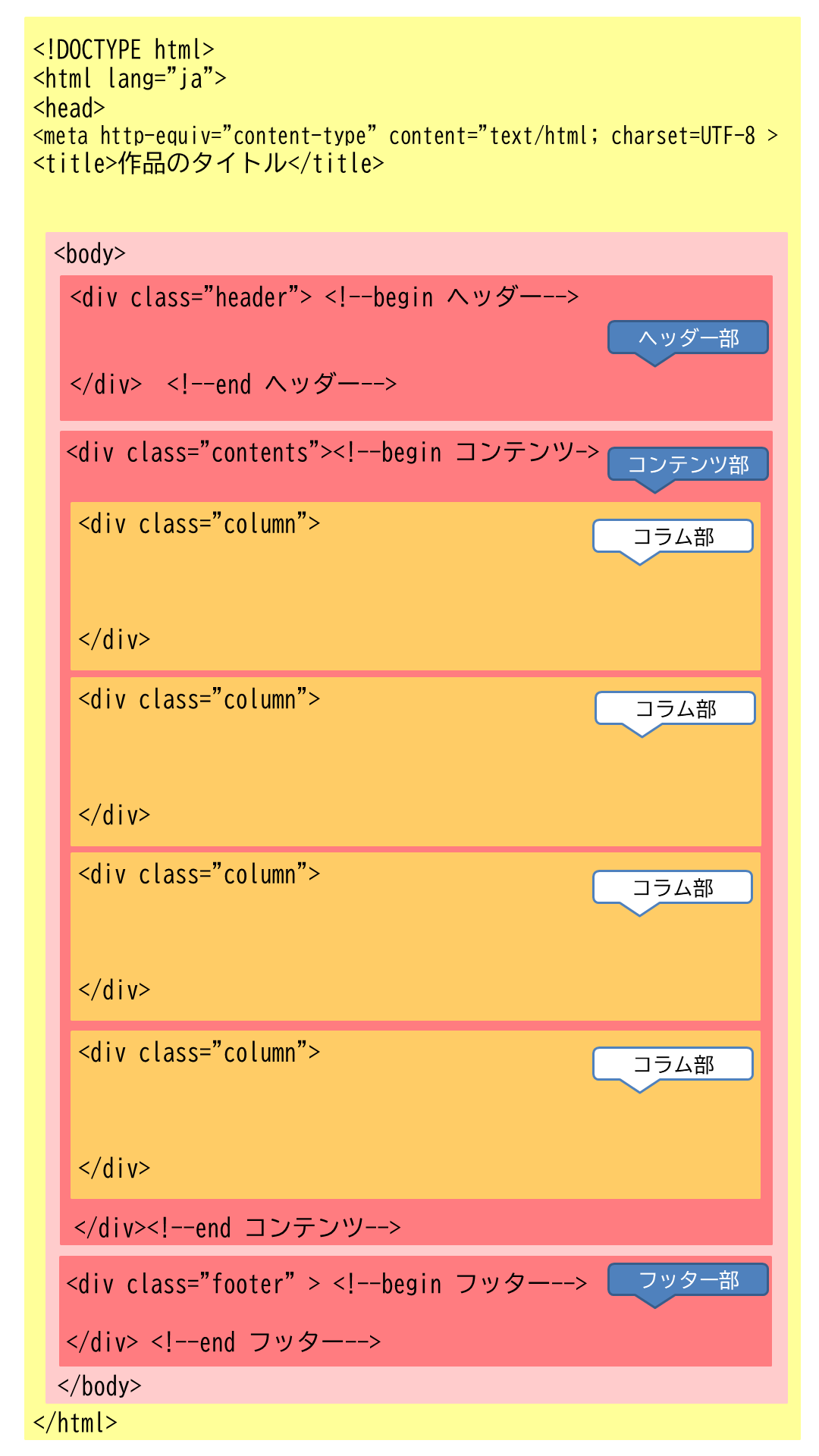
超初心者のための Web作成特別講座




Wordpress更新前後でキャプション位置やサイズが変化 だんちゃんの冒険




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




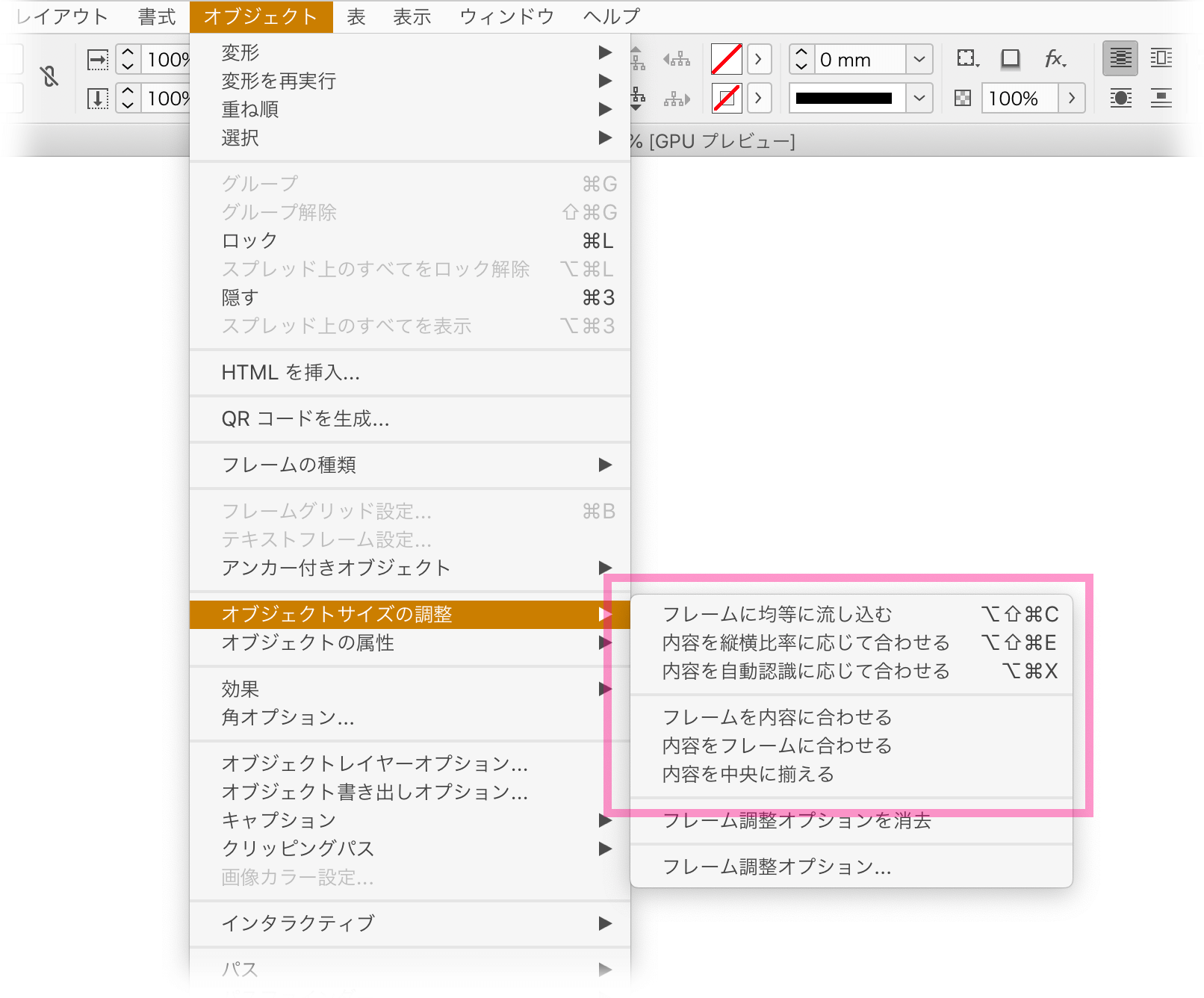
Indesignのフレーム調整オプションとキャプション Dtp Transit




1段上のcss設計 コーディングの概念図 Hcdcモデル図 Qiita




どどめ Dodomemejam Twitter



Css ブラウザを狭めた時に 画像の中心を固定したまま両側から非表示にしていく実装 Qiita




Wordpress テーマの編集でhtmlとcssを編集する方法



Indesignのフレーム調整オプションとキャプション Dtp Transit




Michi Hotel Motel Reviews Wanhua Taipei Tripadvisor




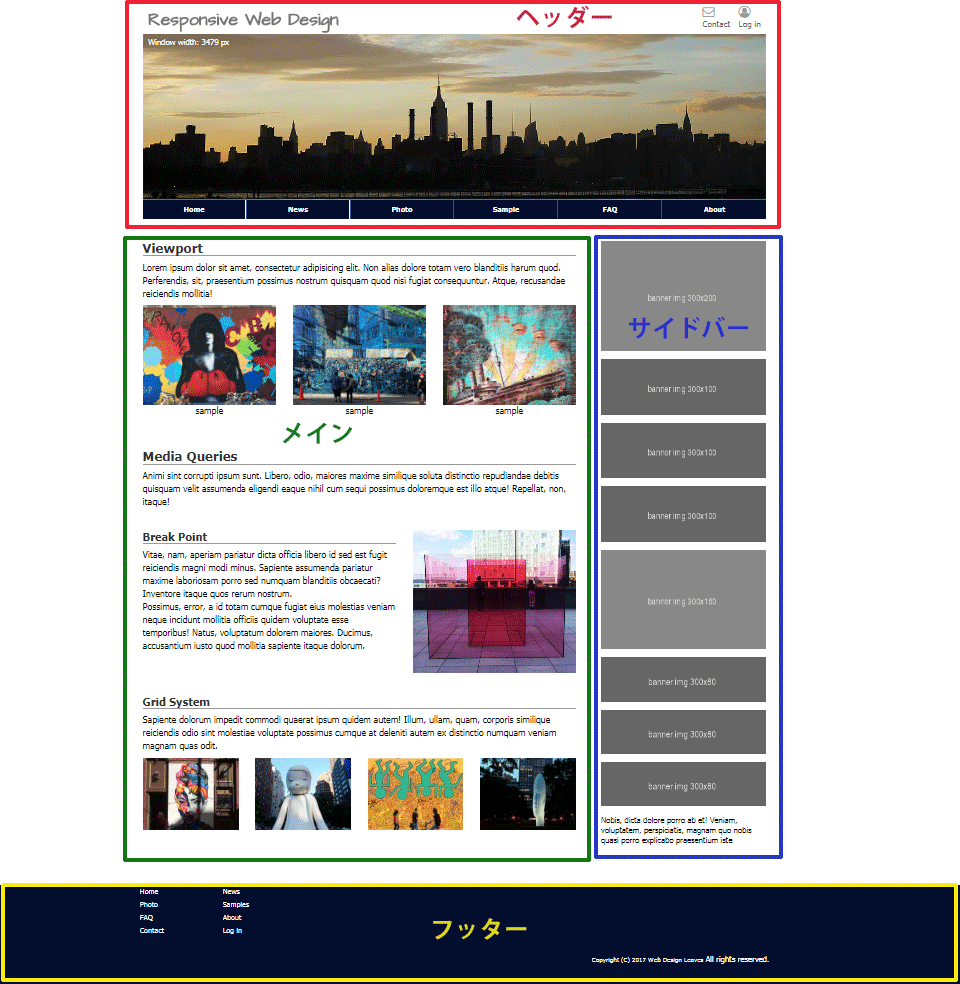
レスポンシブ Web デザインの作り方 実装方法 Web Design Leaves




崩れないhtmlメールを作ろう Gmo Media Creator Blog




Figureタグ 自己完結するコンテンツを表す Htmlリファレンス




Html Tableによる表の作り方 コンプリートガイド




ロバの無免許乗車で逮捕 かおりんのお気楽な生活




Htmlで画像下部にキャプションを付ける方法 Figureタグ Figcaptionタグの使い方 すなぎつ



キャプションと字幕 ヘルプセンター



1




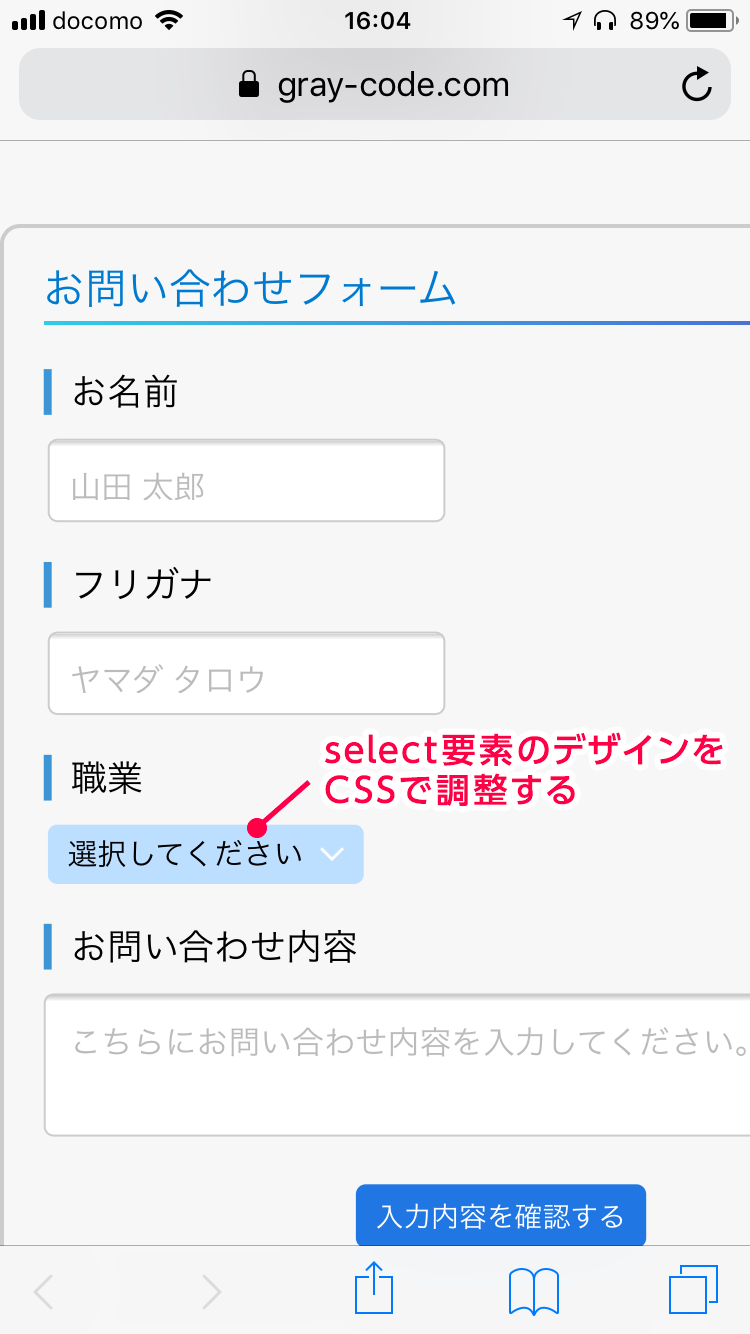
プルダウンメニューのデザインを変更する Graycode Html Css




Applying Color To Html Elements Using Css Html Hypertext Markup Language Mdn




Javascript Bxsliderのよく使っているカスタマイズ5選 Wood Roots Blog




Indesignのフレーム調整オプションとキャプション Dtp Transit




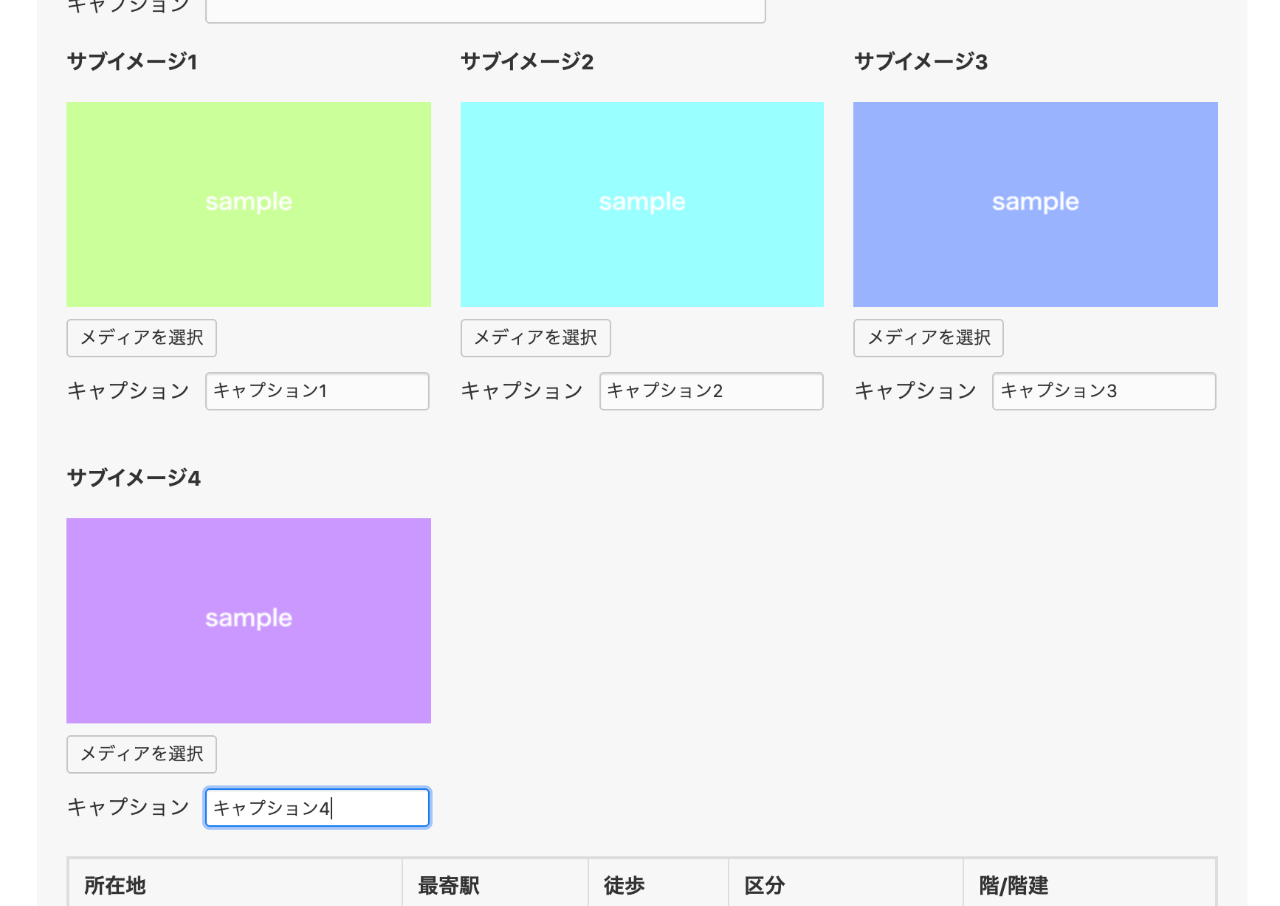
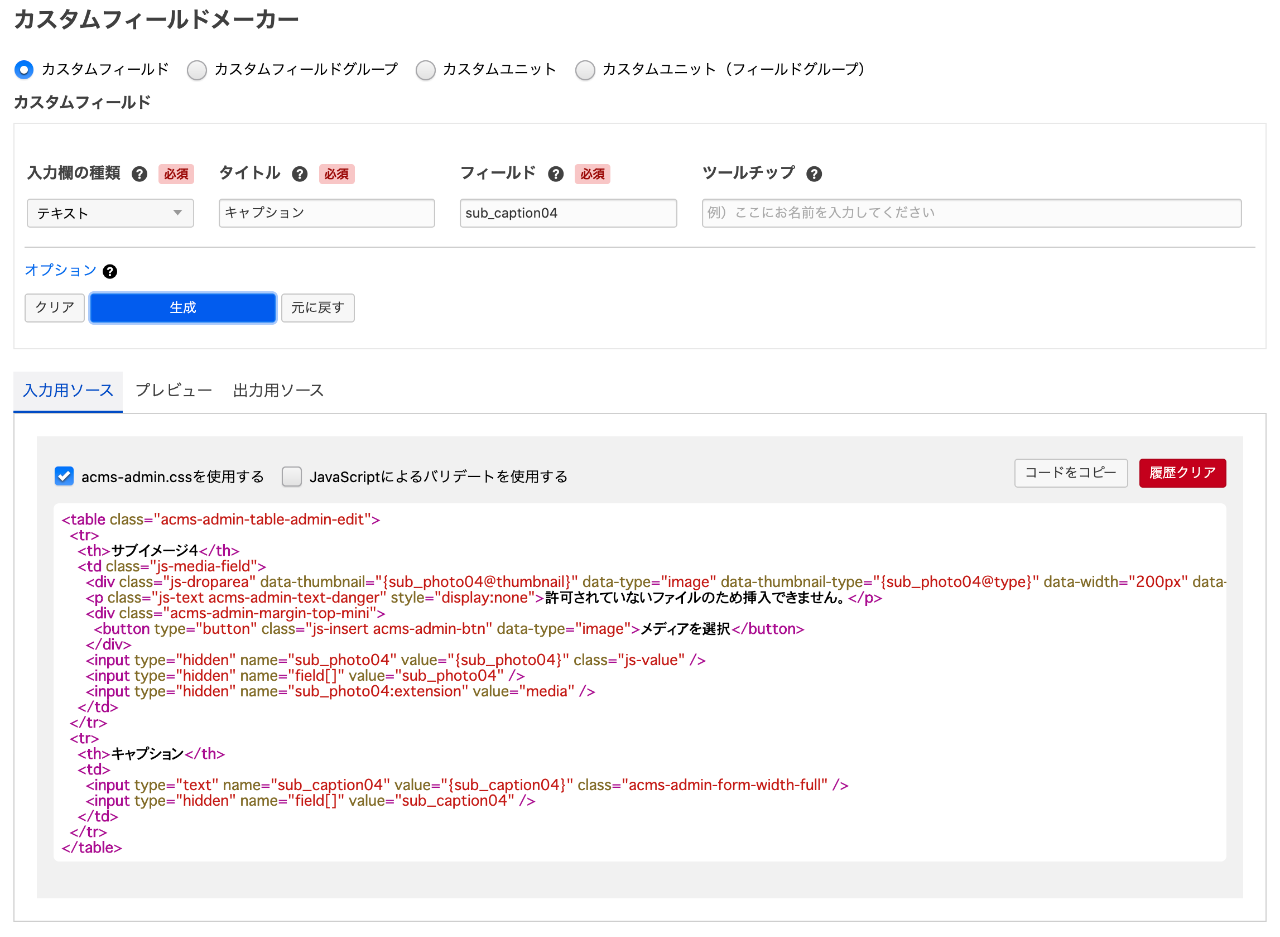
フィールドの入力項目をカスタマイズする テキスト 画像 Htmlとcssだけでサイトを制作する ドキュメント A Blog Cms Developer




Figureタグ 自己完結するコンテンツを表す Htmlリファレンス




Netflixにおける日本語字幕の導入 Please Note That This Article Is A By Netflix Technology Blog Netflix Techblog




トヨタ ブロックチェーン活用を強化 年度中に実サービスレベルの実証実験目指す Cnet Japan




フィールドの入力項目をカスタマイズする テキスト 画像 Htmlとcssだけでサイトを制作する ドキュメント A Blog Cms Developer




Captionタグとは 使い方から位置やデザインの調整方法まで解説 ウェブカツ公式blog




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




フィールドの入力項目をカスタマイズする テキスト 画像 Htmlとcssだけでサイトを制作する ドキュメント A Blog Cms Developer




Webshotパッケージ



Latex 図の挿入




Html Css の開発環境を用意しよう Windows用 プログラミングの入門なら基礎から学べるprogate プロゲート




Table テーブル タグで表を作る方法 Html5 Css3版 ホームページ作成 All About




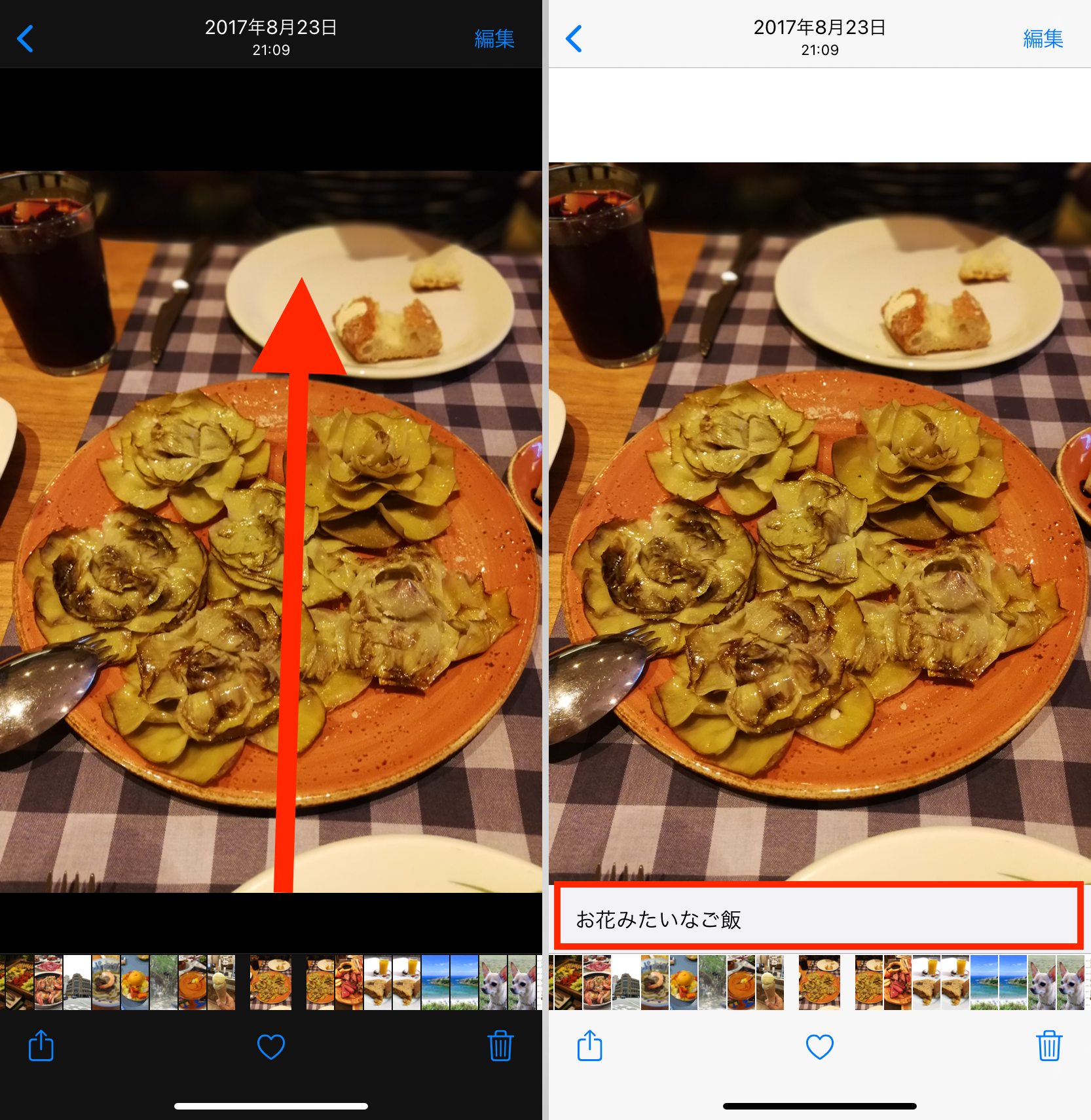
検索も楽チン 写真にキャプションがつけられるようになりました Iphone Tips Ios 14 パブリックベータ Engadget 日本版




在html5的表格標題中使用按鈕在語義上是否正確




フィールドの入力項目をカスタマイズする テキスト 画像 Htmlとcssだけでサイトを制作する ドキュメント A Blog Cms Developer




キャプションの位置を指定する Caption Sideプロパティについて紹介 ウェブカツ公式blog




Webサービス上の画像変換とwebpの利用について メルカリエンジニアリング




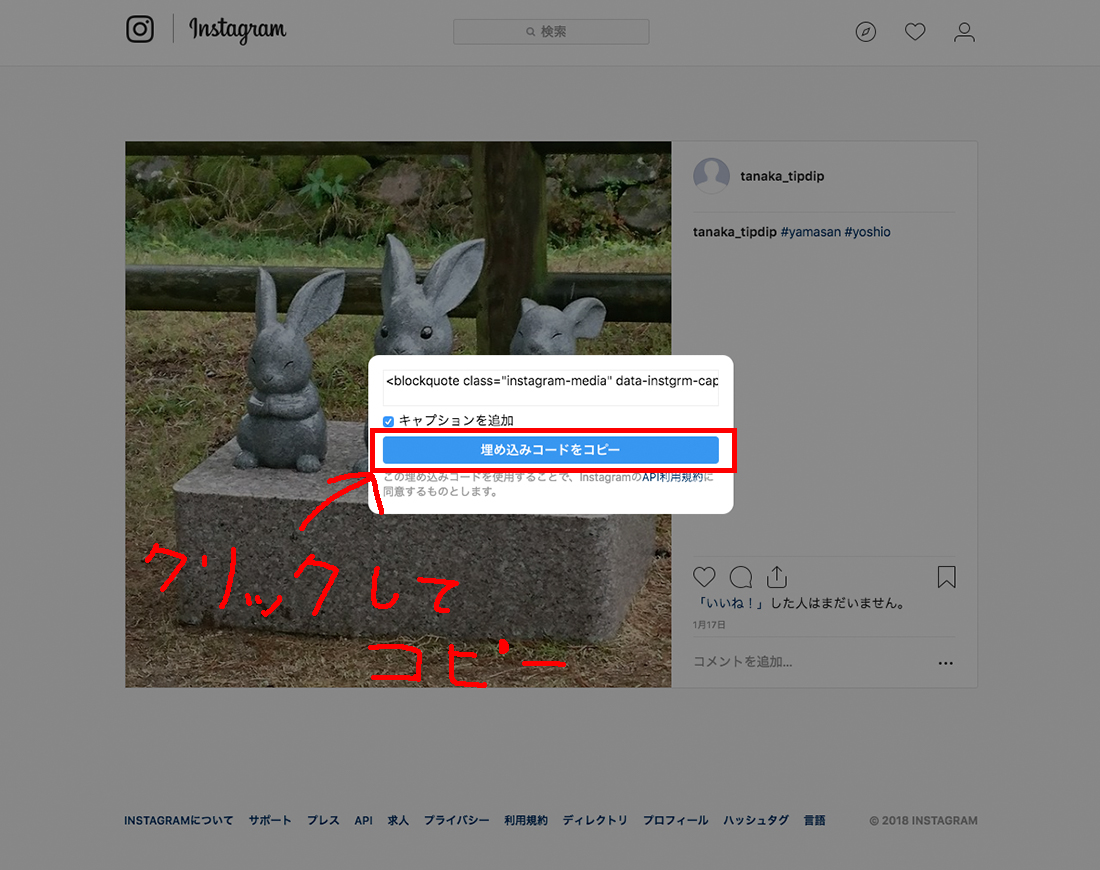
簡単 インスタグラム Instagram の投稿をウェブサイト上に表示してみる 株式会社チップディップ




ドラッグ ドロップでhtmlページができる Stitches の使い方 Ferret



3rd Round Oneman Live 新宿 Marble Brats Official




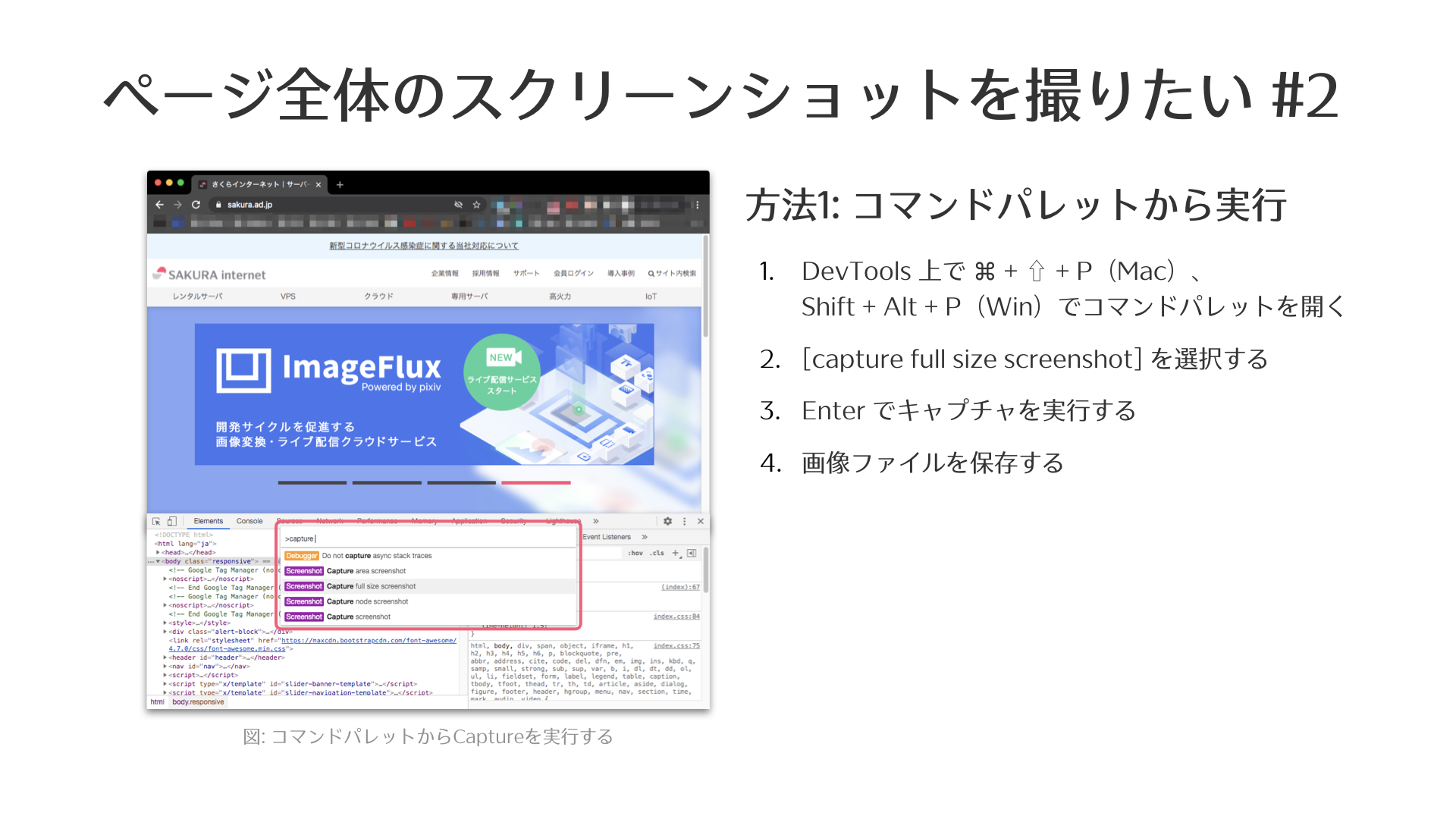
知ってトクするdevtoolsの使い方 前編 さくらのナレッジ




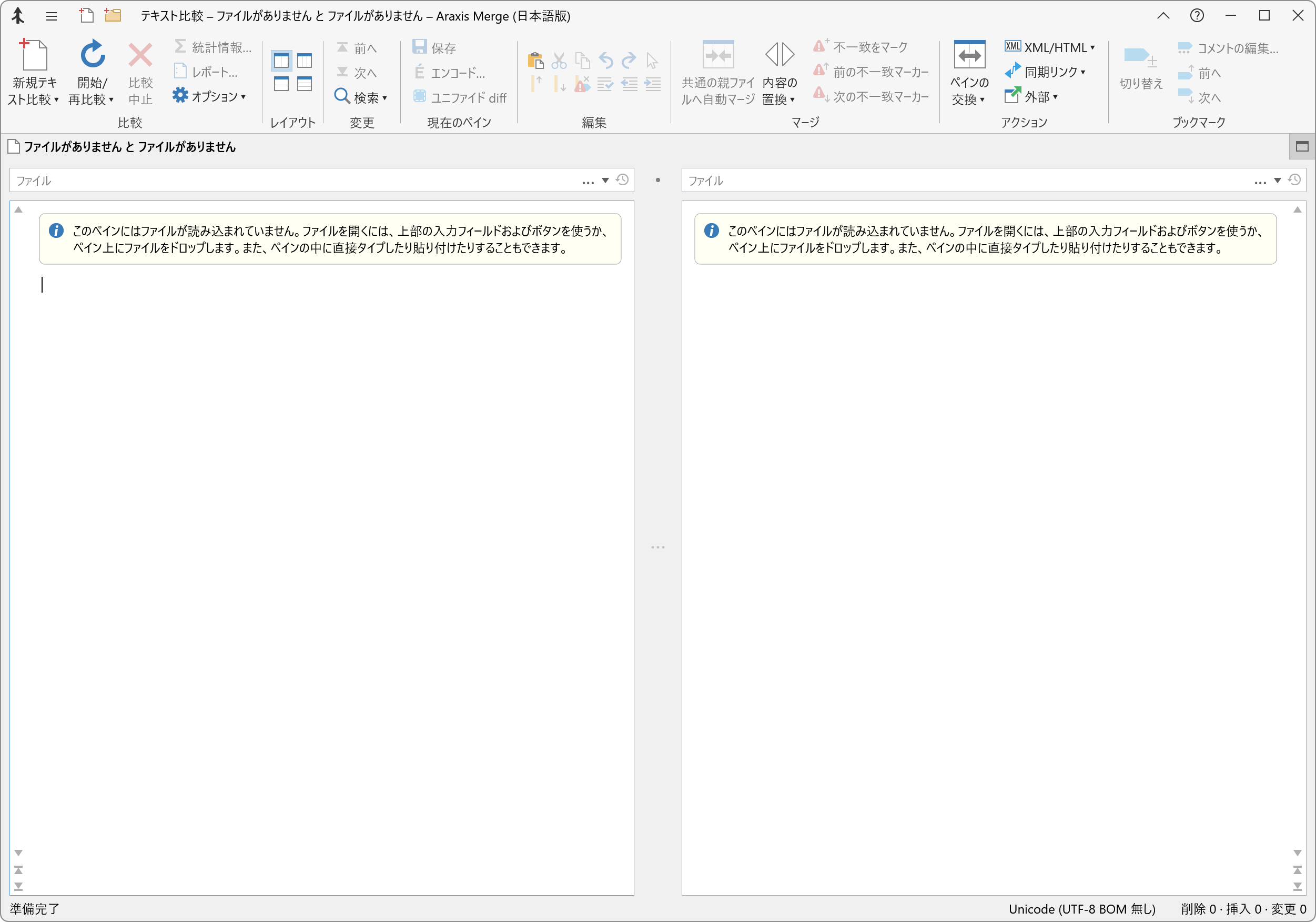
リボンを最大限に利用 Merge 以降




超軽量画像拡大スクリプトluminousをfc2で使う方法 カスタマイズ




サッカーキング ベイル キャリア最大のサプライズに同僚挙げる T Co 8bqmfk4djf Coys T Co Oulnwlbphu Twitter




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




第39回書究院展qrコード Sapporosyodou ページ



2




画像の上におしゃれに文字やボタンをのせる方法 Css




Html5 画像に説明 捕捉を付け加えるfigcaptionタグの基本 具体例 ウェブカツ公式blog




Html入門者にオススメ 無料学習サイト11選 使えるアプリ2つをご紹介 Codecampus



Tex Tips




Wpテーマtwenty Seventeenでヘッダー画像に重ねてキャプションを設置する方法 タドワークス




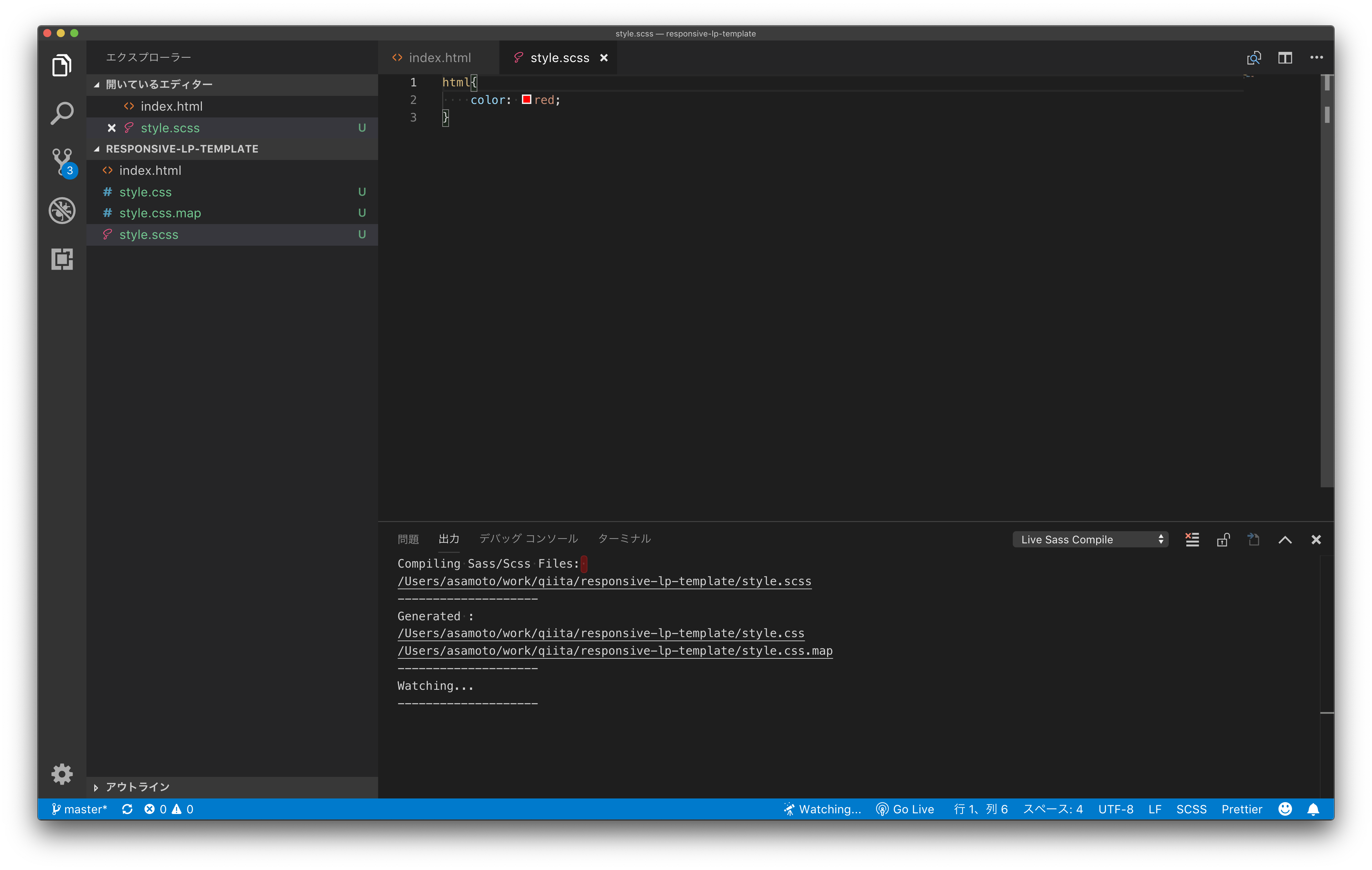
爆速 Html Sass Scss で簡単にレスポンシブ対応のlpを作ろう Qiita



Htmlの非表示について解説 要素の表示 非表示を切り替えるサンプル有り ポテパンスタイル




並列したボックスの中身を揃えたい 岡山のweb制作はkomari



2




19年 保存版 Flexboxで簡単に横並びレイアウト 初心者でも大丈夫 ことだま Web Design




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus



Q Tbn And9gcqcnkasbeuvu5c0ouf2landhzr7c8rle9yaxe7tn8wdt9rmyhkh Usqp Cau




プレーヤーの外観のカスタマイズ




Htmlの記号 特殊文字の文字コード表 文字実体参照 数値文字参照 Graycode Html Css
.png)



Html5とは メリットとhtml5から追加された新しいタグを紹介 Webmedia




Htmlのテーブルで使われるtbodyタグについて紹介 ウェブカツ公式blog



1




超初心者のための Web作成特別講座




レビュー 映画マトリックスの文字が落ちてくるアレ Hidekatsu




Captionタグとは 使い方から位置やデザインの調整方法まで解説 ウェブカツ公式blog




フォルダー比較




Htmlでスペース 空白 を作る 幅を変える方法 Html初心者向け テックキャンプ ブログ




Htmlで画像を表示する方法解説 Imageタグの使い方と注意点 Java フロントエンド研修のジョブサポート




Premiere Pro でのキャプションの操作




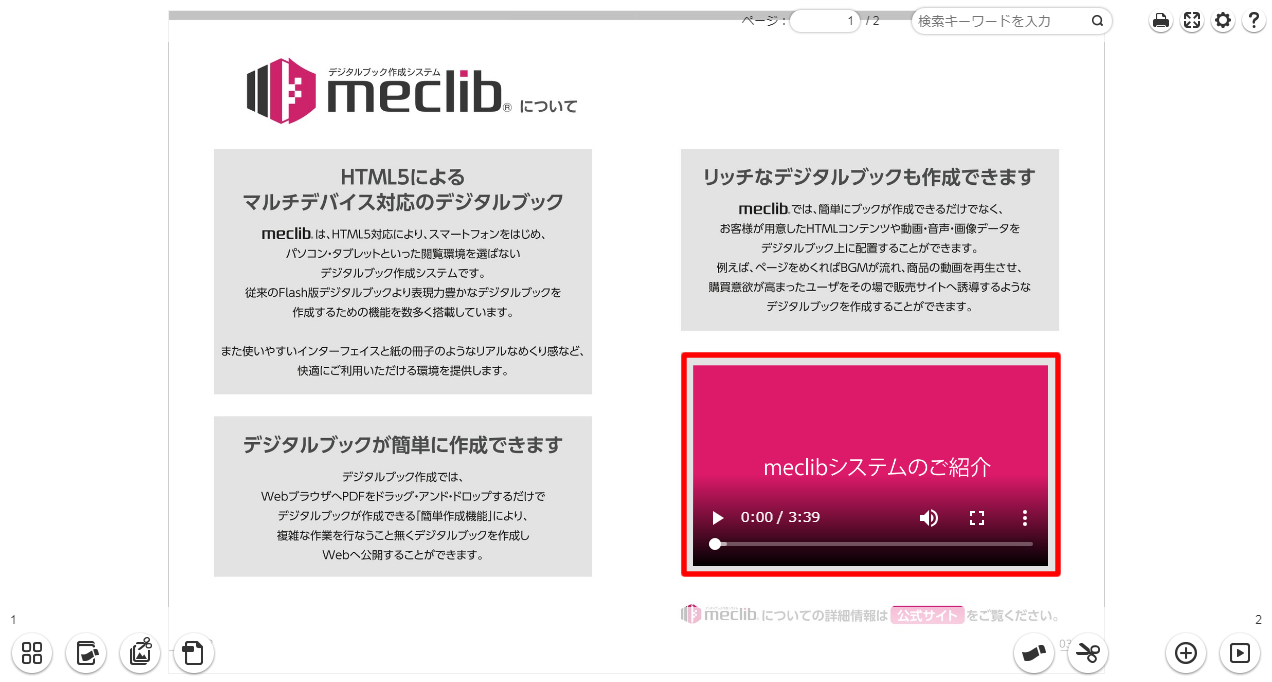
動画埋め込みでサムネイル画像表示や再生開始地点を指定する方法 デジタルブック作成システムmeclib メクリブ




ショウガラゴのピザトル Pizzatoru Pizzatoru Jp Twitter




簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社




Html Tableによる表の作り方 コンプリートガイド




Html5 Css3デザイン 現場の新標準ガイド 第2版 エビスコム Ebisucom




Pdic Dokopop 会議室 One Message View




Cssが効かない 反映されないパターンまとめ 解決策も紹介 Yujiro Blog




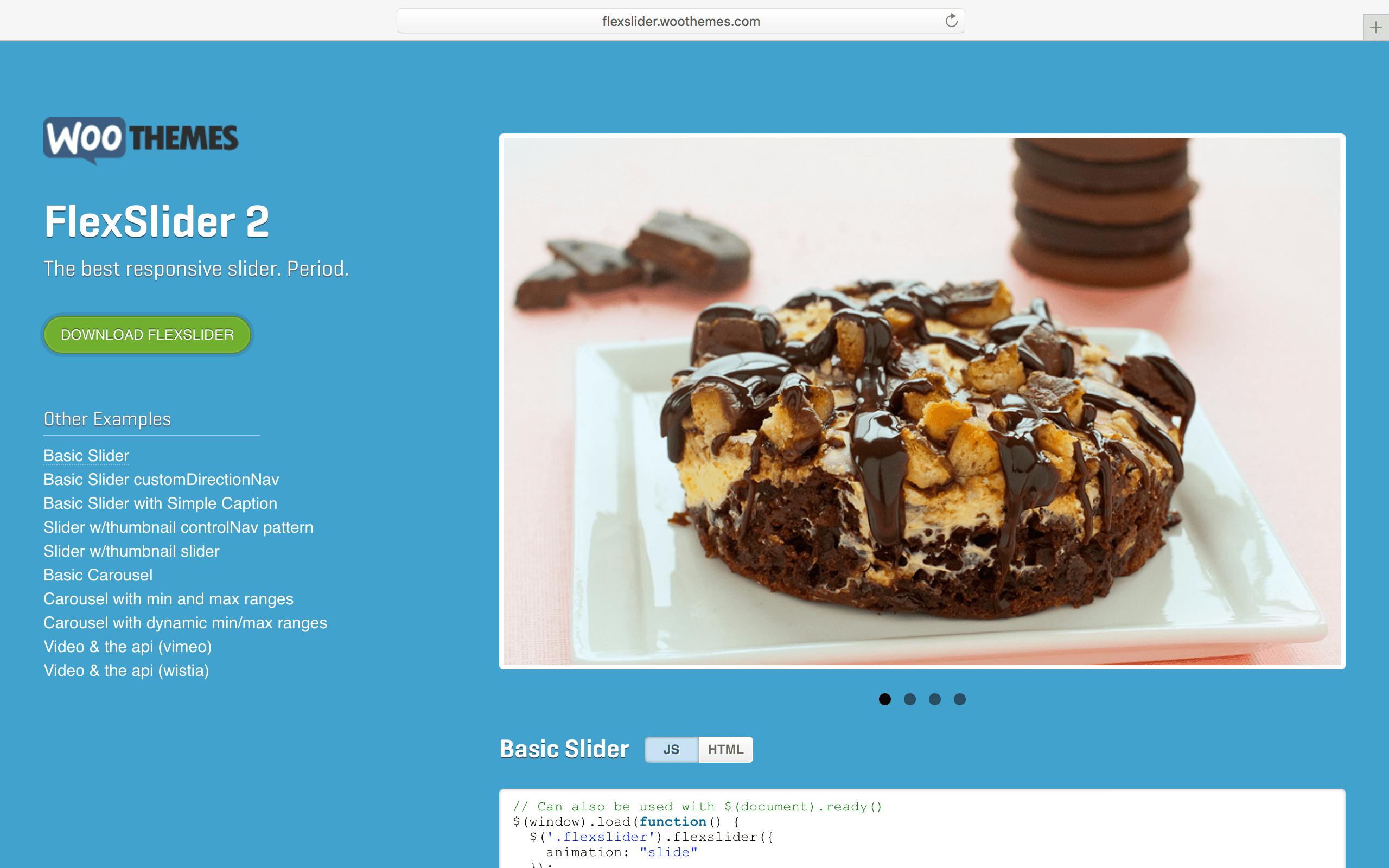
Jquery 超万能スライダー Flexslider の使い方をマスターする 株式会社オンズ



0 件のコメント:
コメントを投稿